VS Code 具有强大的远程开发功能,可以很方便的使用 Remote-SSH 插件来进行远程开发,本文介绍如何使用 Remote-SSH 插件在 VS Code 中进行远程开发。设置完成后,可以实现在在本地很方便地连接远程服务器并拥有类似于本地开发的体验。
安装 Remote-SSH 插件
在 VS Code 中切换到应用 tab,输入 Remote-SSH 进行搜索,选择作者为 Microsoft 的 Remote-SSH 进行安装。安装完成后建议重启一次 VS Code,不然在后续配置中容易卡死。
更多不可错过的 VS Code 相关文章:
添加服务器
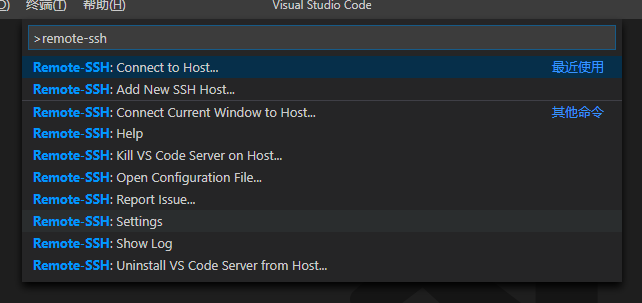
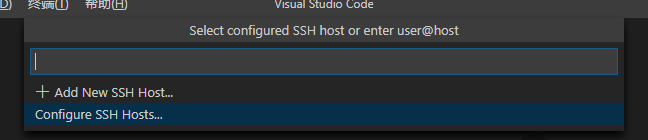
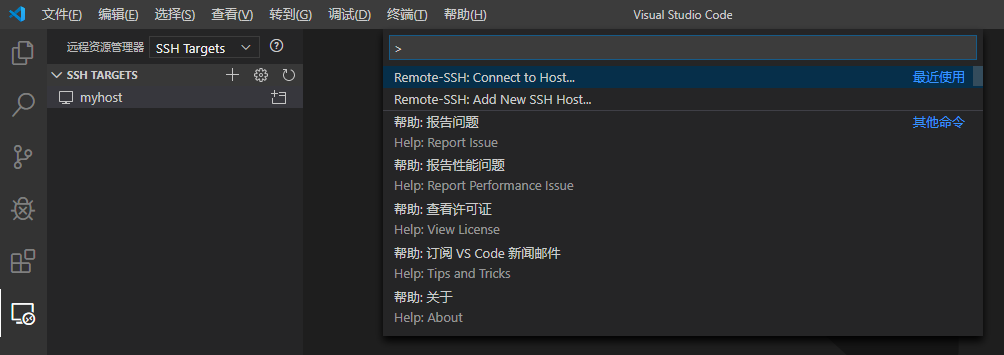
安装完成后,按 F1 换出命令面板,输入 Remote-SSH,在命令项中依次选择 Connect to Host - Configure SSH Hosts:


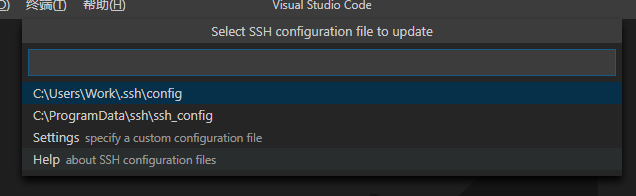
在选择配置文件时,选择第一项 users 目录下的即可,表示为当前用户设置服务器配置文件。

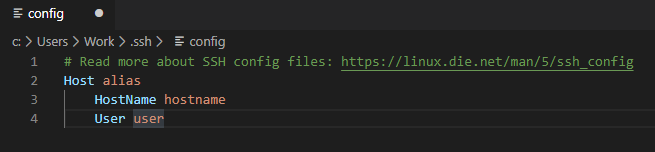
然后依次填写服务器的别名、主机名( IP 或者域名)、用户名,然后保存即可。

连接到服务器
服务器添加完毕后,可以有两种方式连接到服务器。方法一是在左侧边栏切换到远程资源管理,右击选择连接,第二种方法是 F1 唤出命令面板,输入 Remote-SSH,在命令项中选择 Connect to Host 进行连接。
连接到服务器的方式有使用密钥连接和使用用户名和密码连接,本文先使用简单快速的方式,在 VS Code 中使用 Remote-SSH,使用用户名和密码连接,进行远程开发。

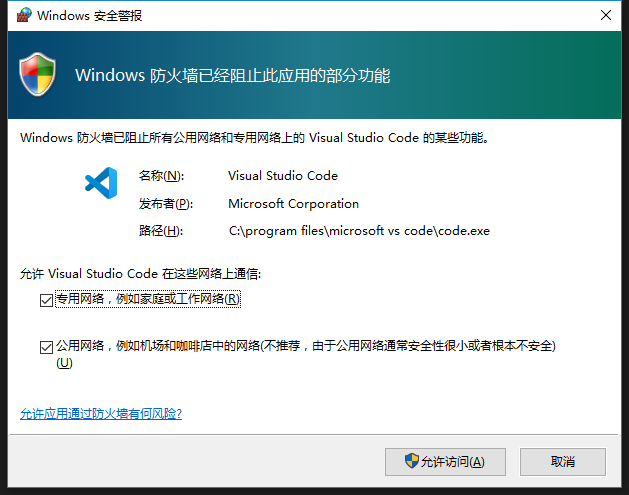
此时,Windows 可能会跳出权限授予的窗口,确定授予权限后重新连接即可。

如果连接的时候提示 An SSH installation couldn’t be found,表示当前用户电脑没有安装 SSH 客户端,可以通过安装 OpenSSH(安装完毕后需要将 OpenSSH 安装目录下的 \bin 目录添加到系统的环境变量)或者 Git 客户端(推荐使用此方式,下载地址:https://www.git-scm.com/downloads )解决。

安装需要软件后,如果可以顺利连接将出现请求输入密码的窗口,将自己远程服务器密码输入后即可成功连接。

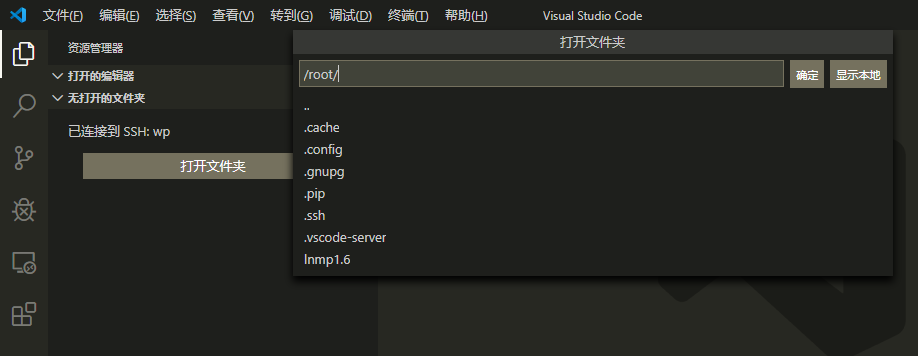
连接成功后,点击打开文件夹即可方便的切换到自己的工作目录下开始码代码了~

更安全快捷的方式 – 使用密钥进行连接
如果不想每次连接远程开发的时候都需要输入密码,则可以使用密钥的方式进行认证登陆连接到远程服务器。如果你本来已经拥有密钥对,或者已经就是使用密钥的方式 ssh 到远程服务器管理的,则只需要在配置文件中指定自己的私钥路径即可:
Host my-remote-server
HostName hostname
User username
IdentityFile C:/Users/<user>/.ssh/id_rsa如果你以前没有使用密钥登陆,则需要首先在本地创建密钥对,然后将公钥上传到自己服务器,最后和上文一样,在 Remote-SSH 的配置文件中指定自己的私钥路径即可。
# 1. 本地任意位置右击,选择 Git Bash Here,输入下面命令一路回车创建密钥对
ssh-keygen -t rsa
# 2. 将创建的公钥上传到服务器,按提示输入密码
ssh-copy-id root@服务器 IP
# 3. 测试是否可以使用密钥登陆
ssh root@服务器 IP如果能直接登陆则说明成功,再按照上文在 Remote-SSH 配置文件中指定私钥即可。