VS Code 是一款非常方便高效的开发工具,笔者在使用 VS Code 之前有过好几年的 Sublime Text 使用经验,刚刚开始转移过来的时候还感觉有一点不方便,但是在使用一段时间以后,真的被其强大的能力所折服,现在在开发编程的时候,VS Code 已经成为我的首选,特别是结合其各种强大的插件,可以大大提高开发效率。本文介绍 VS Code 使用中一些能显著提高效率的插件推荐。
根据我本人的使用习惯,或者说常用的编程开发环境,将 VS Code 的插件分为四类,第一类是通用类,第二类是 Web 开发相关,第三类是 Python 开发相关。第四类是其他相关
1. VS Code 通用插件推荐
1.1 Chinese (Simplified) Language Pack for Visual Studio Code
这是 VS Code 官方提供的中文语言包,在刚刚开始使用 VS Code 的时候可以安装使用,这样 VS Code 的界面就基本都是中文了,可以帮助大家快速入门使用。
直接在插件管理界面搜索 Chinese,选择作者为 Microsoft 的插件安装即可。
1.2 Settings Sync
Settings Sync 是 VS Code 中的设置和插件同步插件,可以结合 Github 的 Gist 来同步自己 VS Code 的所有设置和所装插件。这个插件对于有多台电脑使用需求或者希望在更换到新电脑上可以快速搭建自己的开发环境的人来说是必不可少的。而且更加强大的是,使用 Settings Sync 加上 Remote-SSH 等远程工作插件(详见 在 VS Code 中使用 Remote-SSH 插件进行远程开发 ),只需要在远程服务器上搭建了开发环境,那么随时随地有了一台电脑,装上 VS Code,装上 Settings Sync,同步一下,就可以马上开是开心地码代码了,所有的 VS Code 配置、开发环境都是和原来一模一样的!

使用 Settings Sync 要求有一个 Github 帐户,安装 Settings Sync 插件后,根据提示获取 Github Access Token,并在同步完成后记住 Gist ID,以后在其他电脑需要将配置同步下来的时候使用此 Token 和 Gist ID 即可。更详细的使用方法可以百度一下,资料很多。
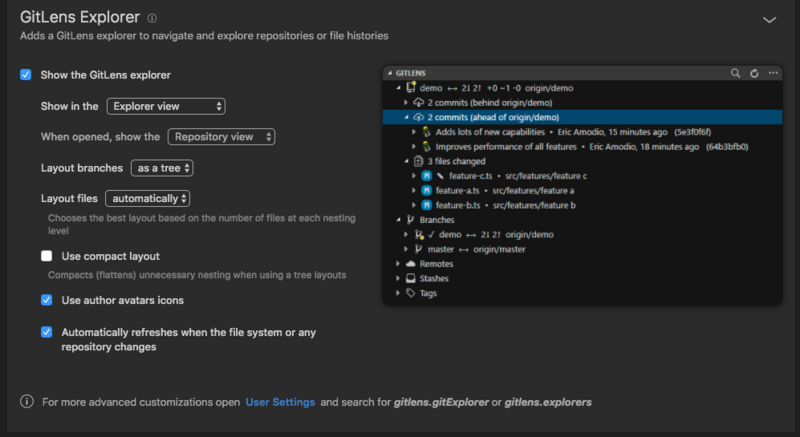
1.3 GitLens
GitLens 可以增强 VSCode 内置 Git 的功能。例如 commits 搜索,历史记录和显示的代码作者身份,其具体功能可以查看 Feature List ( https://github.com/eamodio/vscode-gitlens )。

1.4 Remote Development
VS Code 的 Remote Development 是一个拓展包,包括三个插件:
- Remote - SSH - 通过使用 SSH 打开远程计算机或者VM上的文件夹,来连接到任何位置。
- Remote - Containers – 把 Docker 作为你的开发容器。
- Remote - WSL - 在 Windows Subsystem for Linux 中,获得 Linux 般的开发体验。

用户可以根据实际使用情况来安装其中的某一个,安装配置好之后,并不需要在你的本地开发环境有源代码,即可通过 VS Code Remote,轻松连接上远程环境,在本地进行开发。我们以前介绍过 在 VS Code 中使用 Remote-SSH 插件进行远程开发 ,使用起来特别方便。
2. VS Code Web 开发插件推荐
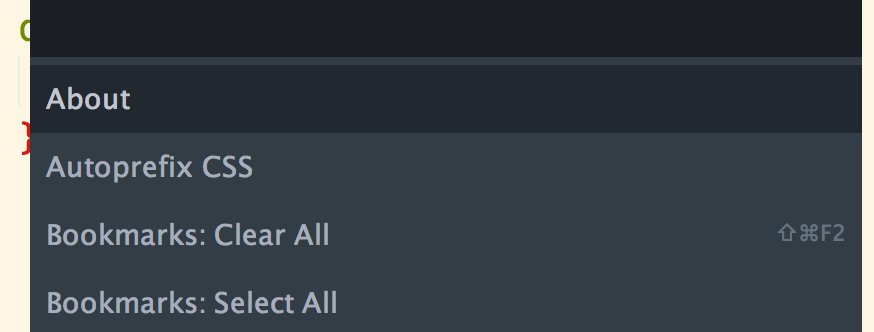
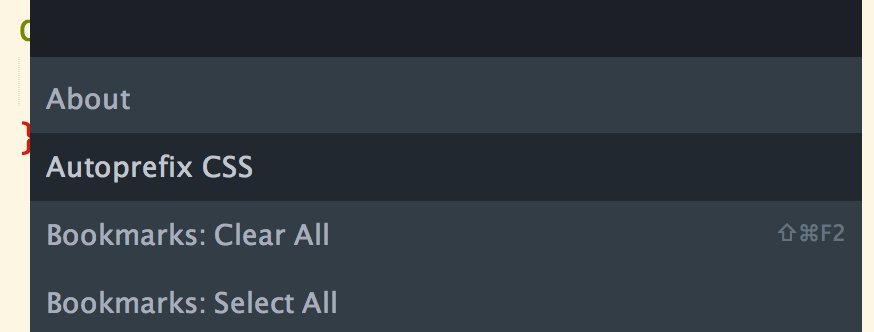
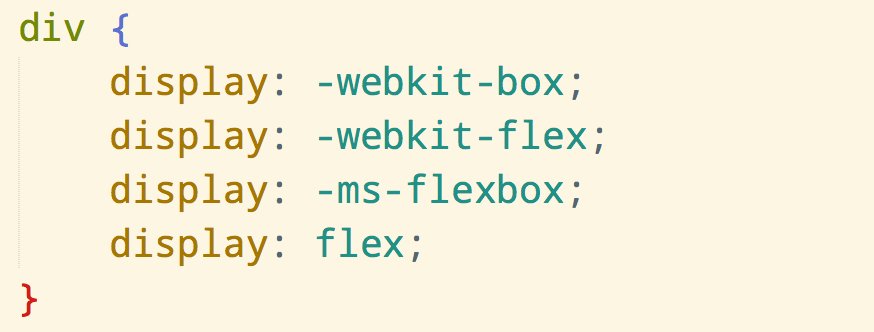
2.1 Autoprefixer
Autoprefixer 是 VS Code 中用来在编写 CSS 的时候自动添加浏览器兼容前缀的插件。安装配置后,可以自动将 CSS 代码根据要求自动添加浏览器兼容前缀。

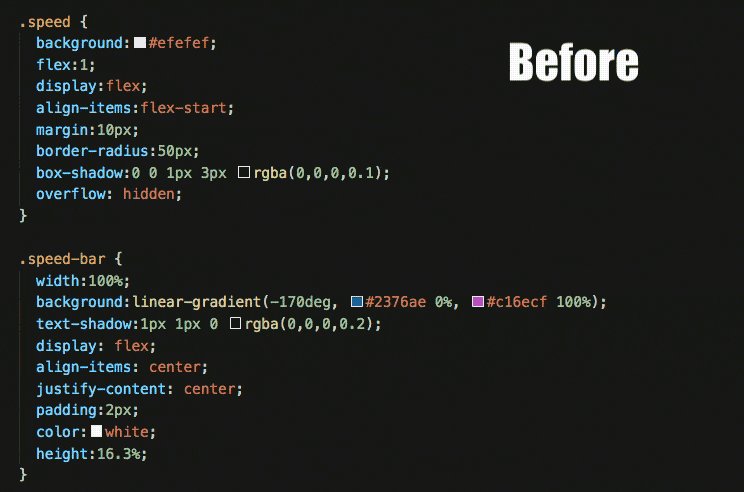
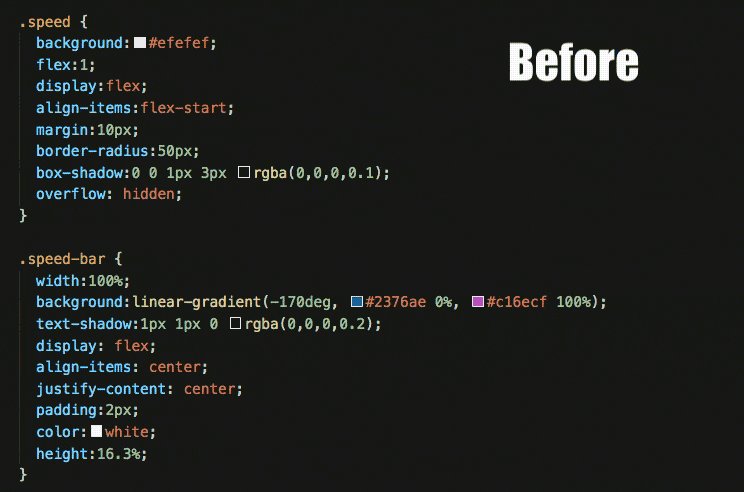
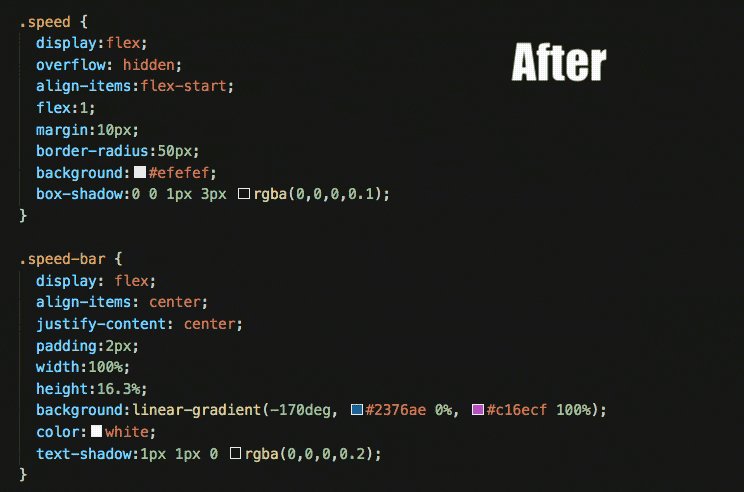
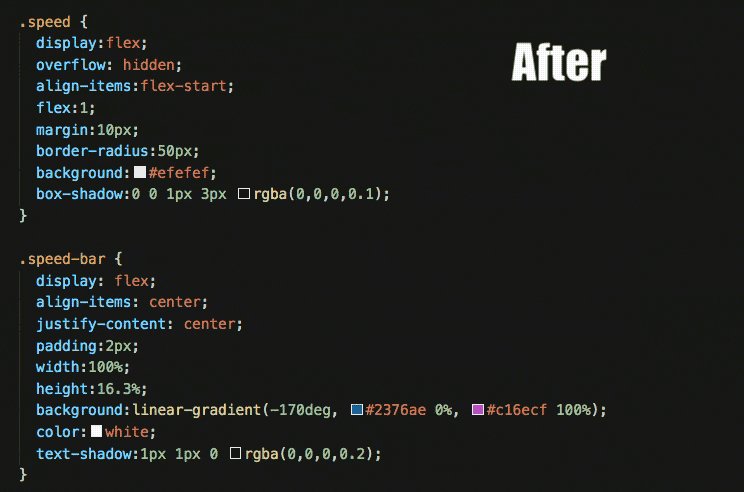
2.2 CSScomb
CSScomb 是 VS Code 中用来给 CSS 代码中属性排序和美化 CSS 代码的工具。对于具有代码洁癖的人来说,这是编写 CSS 代码的一大神器。

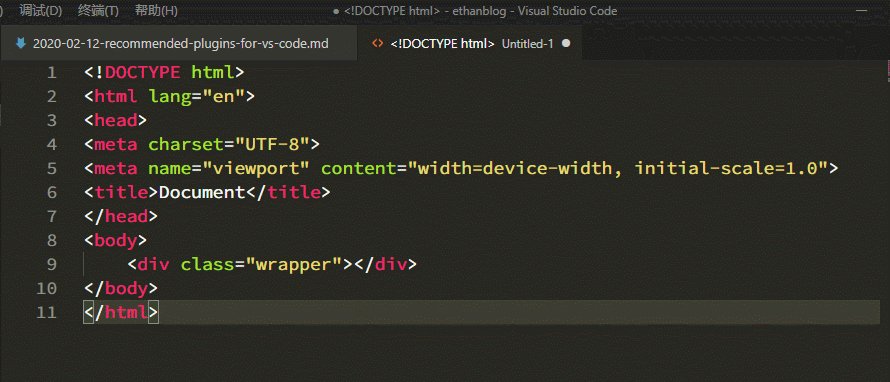
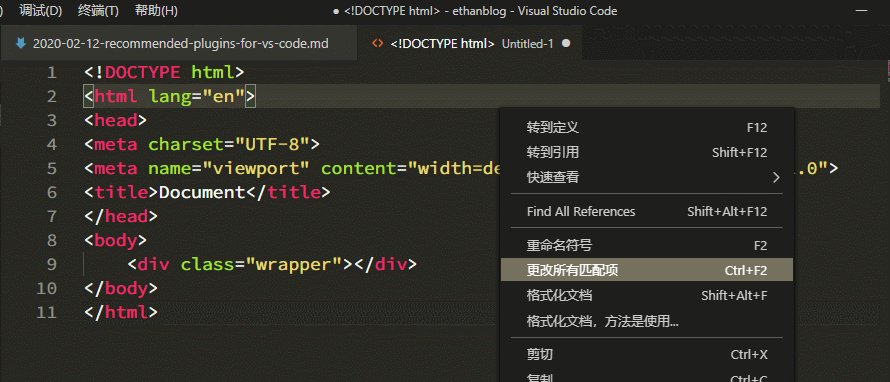
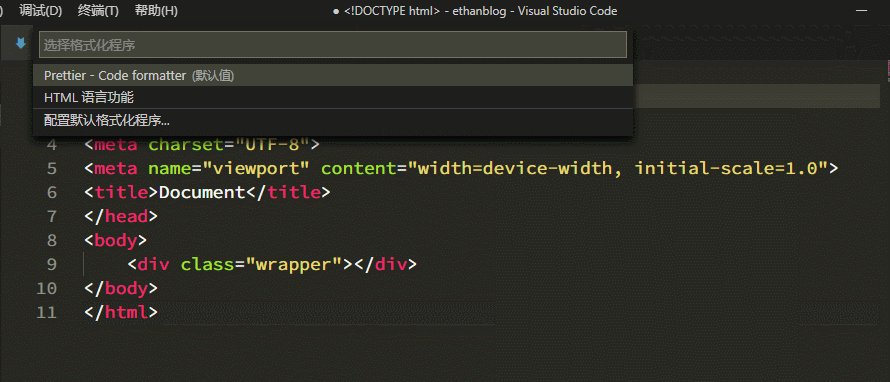
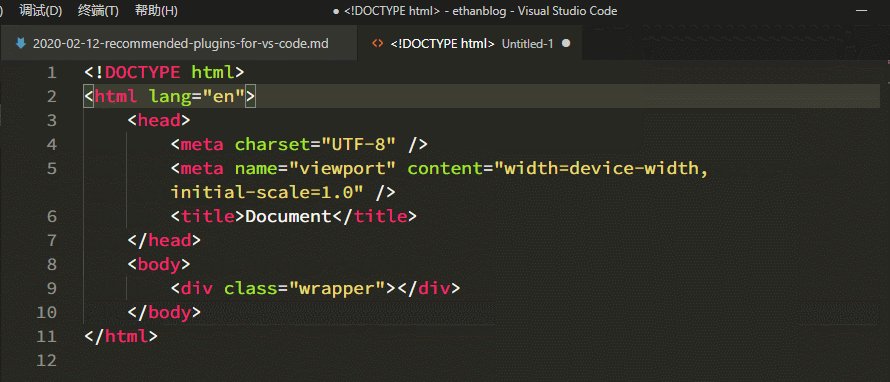
2.3 Prettier
官方介绍 Prettier 是一款比较武断的格式化工具。这意味着 Prettier 的配置项是比较少的,且只关注格式化。由于其只能配置少量的关键属性,能在一定程度上保证的代码的风格统一。我主要使用 Prettier 来格式化 HTML 代码,基本上可以说是开箱即用。

3. VS Code Python 开发插件推荐
3.1 Python
在 VS Code 中使用 Python 是非常简单、有趣和高效的,只需要使用 Microsoft Python extension 扩展。这个扩展可以使 VS Code 成为一个优秀的 IDE,并且可以在任何带有各种 Python 解释器的操作系统上工作。它利用 VS Code 的强大功能来提供代码自动补全、智能感知、调试和单元测试,以及在 Python 环境 (包括虚拟环境和 conda 环境) 之间轻松切换的能力。
更详细介绍请见 Anaconda 结合 VS Code 编写调试 Python 程序 。
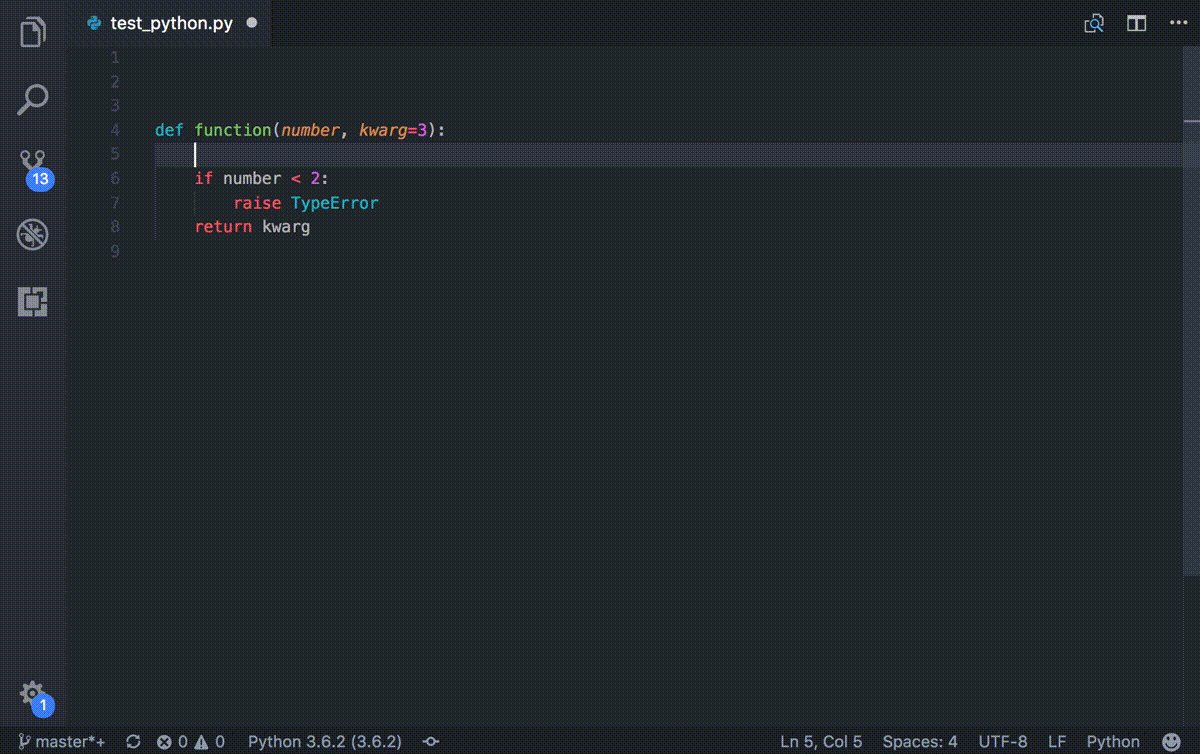
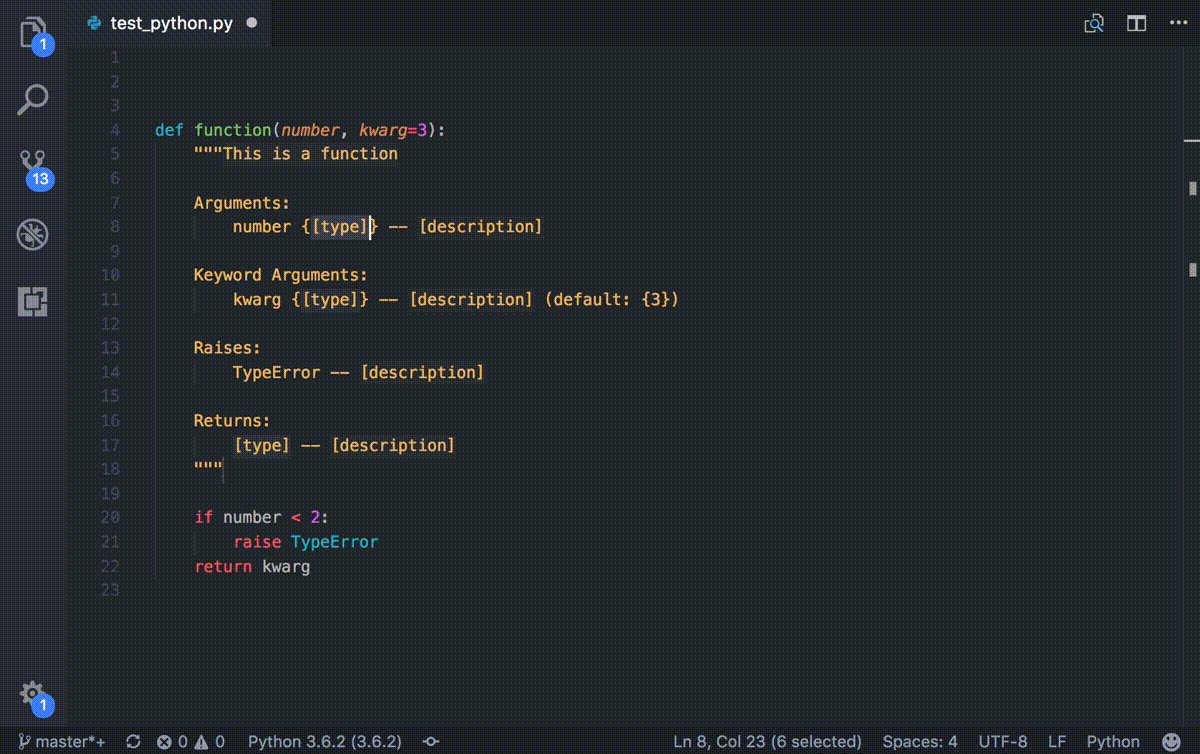
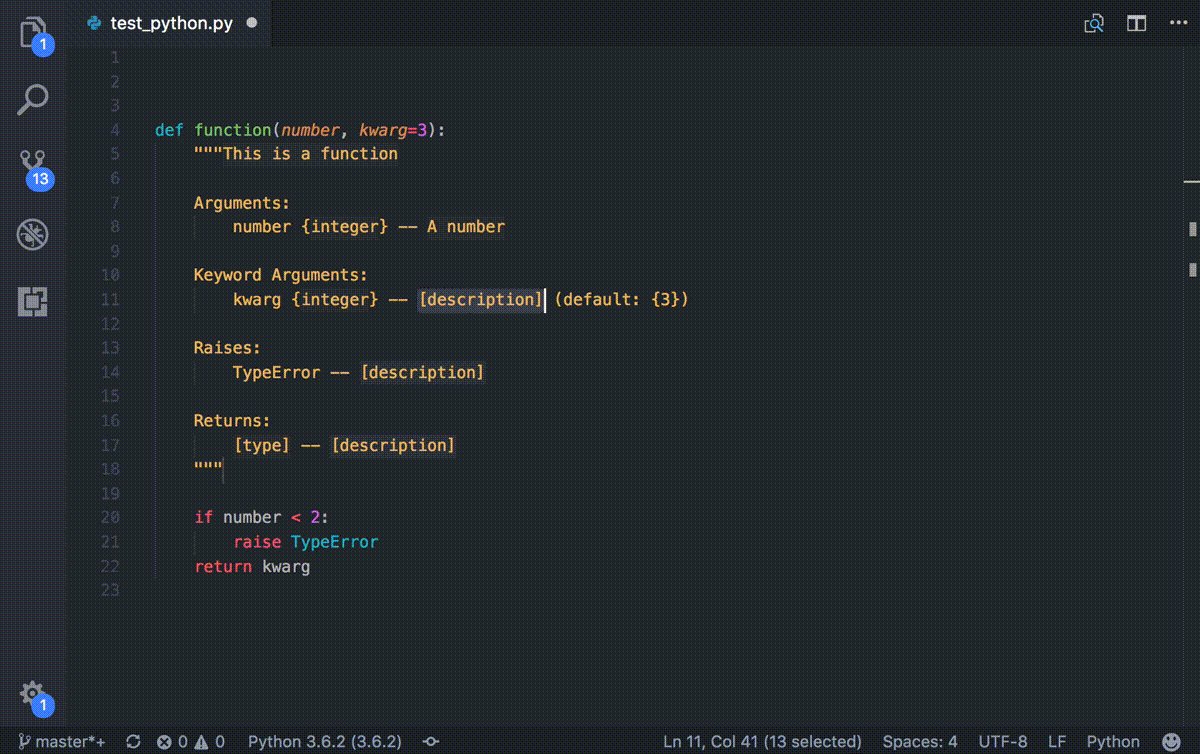
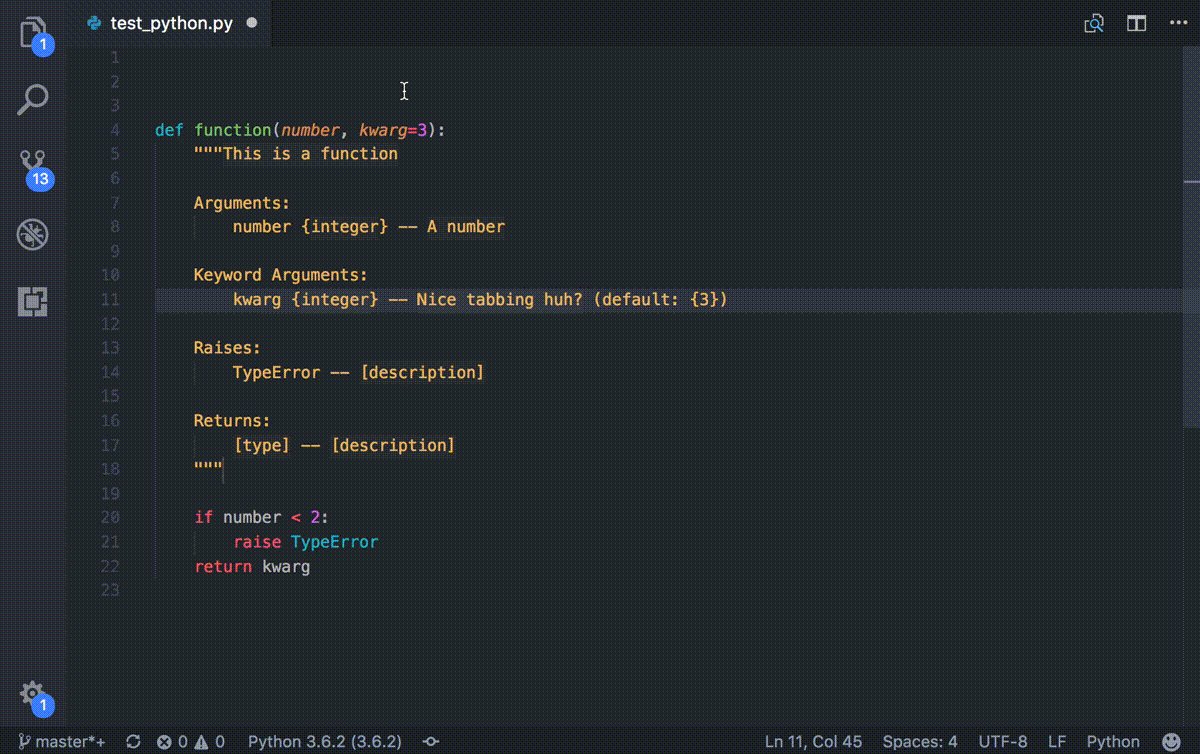
3.2 autoDocstring
autoDocstring 是由 Nils Werner 开发的一款 VS Code 快速为 Python 程序代码添加文档注释的插件。安装后,在编写代码过程中可以根据函数的参数以及返回值等快速生成文档注释。

4. VS Code 其他相关插件推荐
4.1 主题
推荐几个大家比较常用的:
- One Dark Pro
- Dracula Official
- Material Theme
当然我个人认为 VS Code 默认的 Monokai 已经很漂亮了。