最近又把自己的博客从 Hexo 迁移到了 WordPress。最大的动力在于感觉 WordPress 平台可以在手机上更好更新博客。迁移过来后,第一件事情就是重新写了一个 WordPress 主题,这次主题的设计采用了响应式的网站设计,于是这篇文章来聊聊响应式的网站设计指南。
什么是响应式?
响应式网页设计(英语:Responsive web design,通常缩写为 RWD),或称自适应网页设计、回应式网页设计、对应式网页设计。 是一种网页设计的技术做法,该设计可使网站在不同的设备(从桌面计算机显示器到移动电话或其他移动产品设备)上浏览时对应不同分辨率皆有适合的呈现,减少用户进行缩放、平移和滚动等操作行为。
换句话说,响应式网站设计旨在根据访问者设备的不同来自动显示最优化的界面给用户,使同一个网站在不同设备和终端上浏览时都有相对一致的、优雅的呈现。
移动端优先还是桌面端优先?
移动优先就像它的名字一样,专为移动设备的小屏幕设计界面,优先展示最重要的内容,然后随着屏幕和分辨率的增大,进而展示更加丰富的信息。从原则上来说,移动优先指的是主要针对移动设备小屏幕来设计界面,编写代码,然后再针对较大屏幕,增加响应的界面设计和代码编写,可以理解为由少到多,由精到全的过程。
桌面优先则是相反的,优先为桌面设备也就是较大屏幕来设计网站界面和布局,然后随着屏幕与分辨率的减少,来调整展示的信息。它优先针对大屏幕来设计界面编写代码,然后再针对较小屏幕来调整布局,可以理解为由多到少,由全到精的过程。
Media 查询是什么?
Media queries 是 CSS3 的一项特性,也叫做媒体查询。在响应式网站设计中,使用 @media 查询,可以针对不同的媒体类型定义不同的样式。@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果需要设置设计响应式的页面,@media 是非常有用的。当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
基本语法:
@media not|only mediatype and (media feature and|or|not mediafeature) {
CSS-Code;
}mediatype,媒体类型,主要用到的有 all,screen,print。mediafeature,媒体特性,主要用到的有 max-width 和 min-width。关键字 not,only,or 都很容易理解且都是可选的。在设计响应式网站的过程中,关键要理解 max-width 和 min-width。
便于理解 max-width 和 min-width,在网页展示的过程中,我们使用 width 指代视口宽度,有以下规则:
/* 规则 a */
@media only screen and (max-width: 640px) {
/*code a*/
...
}
/* 规则 b */
@media only screen and (min-width: 640px) {
/* code b */
...
}对于如上代码段,针对规则 a,如果视口宽度 width 小于等于 640px,则采用 code a 处的代码,如果视口宽度 width 大于等于 640px,则采用 code b 处的代码。由此可知,max-width 用来控制上限,即视口宽度不大于上限,则采用此查询下的代码,min-width 用来控制下限,即视口宽度不小于此下限,则采用此查询下的代码。
对应前文所述的移动优先和桌面优先的响应式网页设计,移动优先更多采用的是 min-width 的查询,而桌面优先则更多采用 max-width 的查询。
断点如何设置?
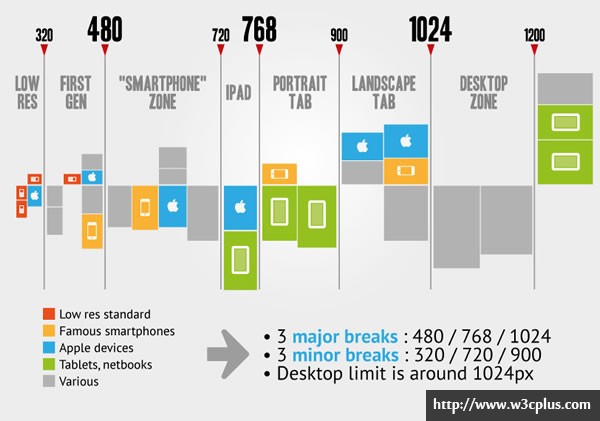
一图说明断点如何设置: