Hexo 的 Front-matter 是一个非常有用的的功能,它可以针对每一篇文章自定义一些变量来进行很多有意思的操作。例如可以使用 Front-matter 来实现文章的特色图像功能,还可以实现针对每篇文章的单独的 keywords 和 description 的 SEO 功能。那么这些功能改如何实现呢?今天稍微介绍一下关于 Hexo 的 Front-matter 详解及其拓展。
Hexo 的 Front-matter 详解
使用 Hexo 的 Front-matter 功能,可以参考其官方说明文档(https://hexo.io/zh-cn/docs/front-matter ),那里有很详细的说明。
Front-matter 的拓展
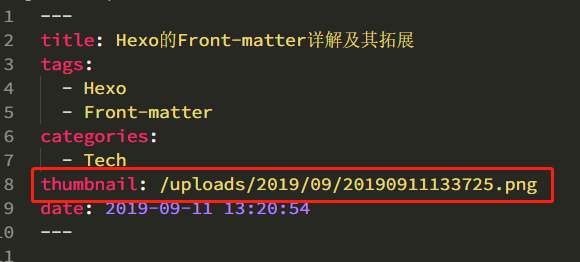
可以看到,Front-matter 使用了 yaml 的语法定义了一些变量和这些变量的值,官网上的变量名有 9 个,我们常用的主要是文章名称、标签、分类和发表时间这几个,这几个变量确定了之后,就可以在渲染的时候根据需要将变量使用起来。那么很自然的,我们会联想到,是否可以自己在这里定义自定义的变量,然后在页面中来使用这个自定义变量呢?答案是肯定的!
定义和使用自定义的变量非常简单,只需要在 Front-matter 中定义自己变量,例如 myownVariable,然后在页面中调用的时候使用 page.myownVariable 即可获得自定义变量的值。关于 Hexo 的变量,同样可以参考官方文档(https://hexo.io/zh-cn/docs/variables )。
下面结合为 Hexo 添加特色图形的功能实现来介绍 Front-matter 中自定义变量的使用和拓展。
为 Hexo 添加特色图像功能
1、在文章的 Front-matter 中添加自定义变量
使用 “变量名:变量值”,的格式在文章的中添加自定义的变量和值,对于为 Hexo 添加特色图像功能来说,Ethan’s Blog 使用的变量名为 thumbnail,其对应的值则为图像的位置。

2、调用 Front-matter 中自定义变量的值
使用 page.myownVariable 即可很方便地调用 Front-matter 中的值,对于示例的 Hexo 添加特色图像功能而言,一般来说需要做简单判断,然后将图像显示,对应的完整显示代码如下:
<% if (post.thumbnail){ %>
<div class="post-thumbnail">
<a href="<%- url_for(post.path) %>">
<img src="<%- url_for(post.thumbnail) %>" alt="<%= post.title %>" itemprop="image">
</a>
</div>
<% } %>那么这段代码添加在什么位置呢?一般来说,我们希望在列表页来显示特色图像,以 Ethan’s Blog 为例,将上述代码添加到文章局部模板中即可。其基本的代码结构为:
<article>
<header class="post-header">
文章标题等头部信息
</header>
<% if (post.thumbnail){ %>
特色图像代码块
<% } %>
<div class="post-content" itemprop="articleBody">
文章的主体内容
</div>
<footer class="post-footer">
关于文章尾部的信息
</footer>
</article>这样就能像 Ethan’s Blog 一样具有特色图像功能了。要注意的是根据大家的使用的主题不同,添加的位置略有不同,但其结构是一致的。
3、给特色图像调整样式
调整样式的工作主要是 css,根据个人所有主题不同做一些调整即可。
Hexo 的 Front-matter 的其他拓展
根据前文提到的 Hexo 特色图像的实现,可以看到 Front-matter 拓展和使用自定义变量是非常方便的。那么如何实现针对每篇文章特定的 SEO 信息呢?
1、自定义 keywords 和 description
keywords: word1, word2, word3, ...
description: afdg aewfx dfeg gsdfa ...
2、在主题文件中使用
<meta name="keywords" content="<%= post.keywords %>">
<meta name="description" content="<%= post.description %>">Easy!